컴포넌트 통신 방식
- 프롭스(Props) 속성 : 상위 컴포넌트에서 하위 컴포넌트로 데이터를 내려줌
- 이벤트(Event) 발생 : 하위 컴포넌트에서 상위 컴포넌트로 이벤트를 올려줌
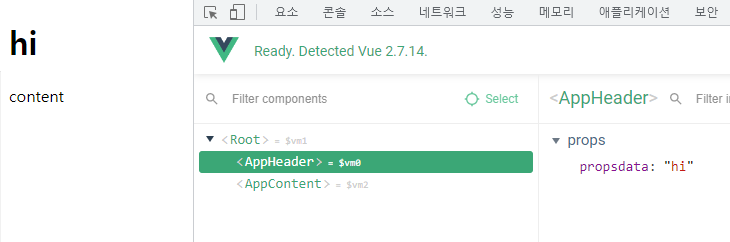
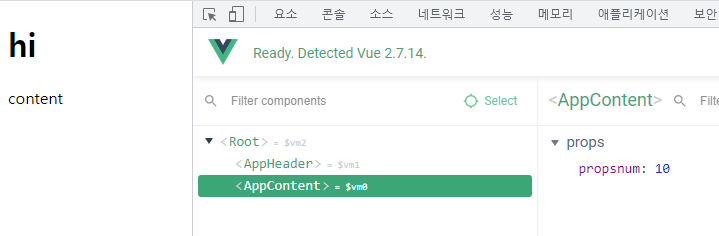
Props 예시
상위 컴포넌트의 data가 바뀔 경우 하위 컴포넌트의 props도 바뀐 데이터가 반영된다.(Reactivity)
프롭스 속성 이름(아래 예시에서 'propsdata')는 여러 객체에서 동일하게 작성해도 구분이 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="message"></app-header>
<app-content v-bind:propsdata="num"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<h1>{{ propsdata }}</h1>',
props: ['propsdata']
}
var appContent = {
template: '<div>content</div>',
props: ['propsdata']
}
new Vue({
el: '#app',
components: {
'app-header': appHeader,
'app-content': appContent
},
data: {
message: 'hi',
num: 10
}
});
</script>
</body>
</html>


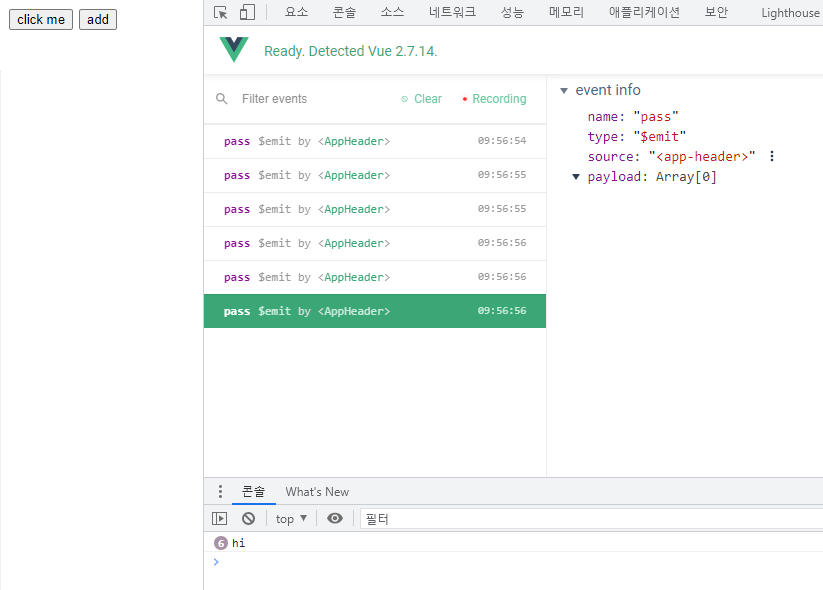
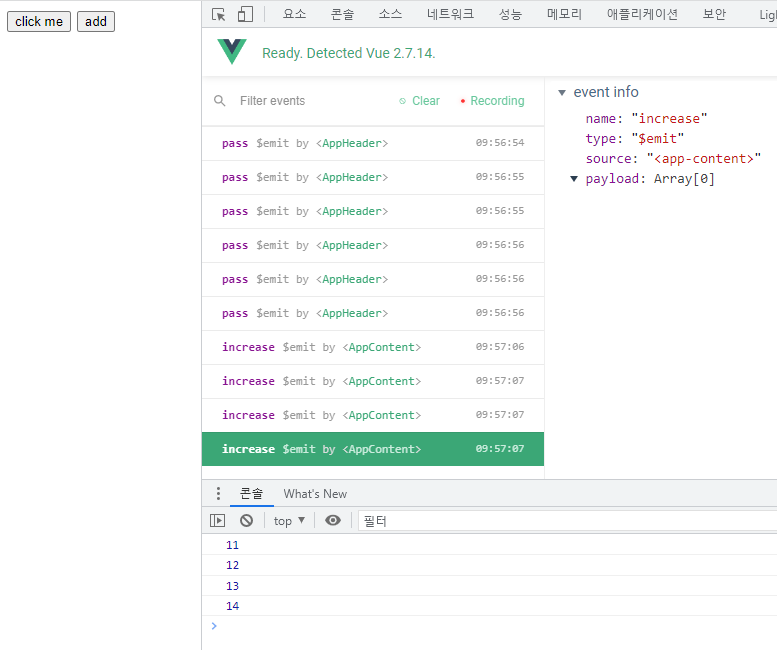
Event 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"></app-header> -->
<app-header v-on:pass="logText"></app-header>
<app-content v-on:increase="increaseNumber"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<button v-on:click="passEvent">click me</button>',
methods: {
passEvent: function() {
this.$emit('pass');
}
}
}
var appContent = {
template: '<button v-on:click="addNumber">add</button>',
methods: {
addNumber: function() {
this.$emit('increase');
}
}
}
new Vue({
el: '#app',
components: {
'app-header': appHeader,
'app-content': appContent
},
methods: {
logText: function() {
console.log('hi');
},
increaseNumber: function() {
this.num = this.num + 1;
console.log(this.num);
}
},
data: {
num: 10
}
});
</script>
</body>
</html>


'개발 > Vue.js' 카테고리의 다른 글
| [Vue.js] 뷰 라우터 (0) | 2023.02.08 |
|---|---|
| [Vue.js] 같은 컴포넌트 레벨 간 통신 (0) | 2022.12.19 |
| [Vue.js] Vue, 뷰 인스턴스, 뷰 컴포넌트 (0) | 2022.12.18 |
| [Vue.js] 시작하기 - 프로그램 설치 (0) | 2022.12.18 |